Der er virkelig mange bestræbelser på at reducere mængden af data når det handler om effektivisering af websider. Er det umagen værd?
Hvad betyder det egentligt om jeg overfører et 10 eller 11 KB style sheet til mit website – kan det betale sig at bruge energi på at få størrelsen ned?
Hvis man kigger på de store spillere – så er der noget der tyder på at der er en gevinst at hente, der bliver ihærdigt forsket i teknikker der kan nedbringe størrelsen. For dem er cost-benefit analysen sikkert også simpel – hvis vi kan spare 2-3% båndbredde så sparer vi x mio. kr. i hosting-udgifterne. Ydermere bliver vores brugere gladere da svaret kommer lidt hurtigere.
Men lad os så sige at vi har et website af moderat størrelse, de bliver typisk hostet et sted hvor der blot er en begrænsning på det samlede dataforbrug, men ikke en egentlig betaling pr. byte. Så handler optimeringen altså udelukkende om brugerens oplevelse – hvor hurtigt bliver websiden hentet eller hvor hurtigt føles hentningen. For når det kommer til oplevelsen af hastighed, så ved vi allerede at det kommer meget an på måden vi serverer indholdet – hvor tidligt kan brugeren komme i gang med den opgave han havde?
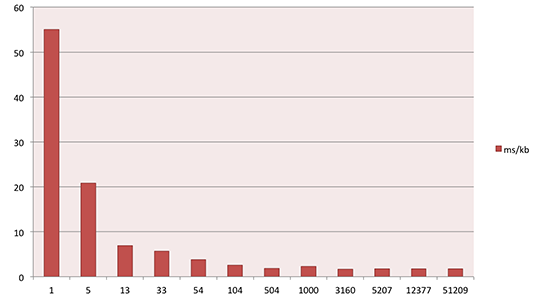
For at finde svaret genererede jeg en række billeder i størrelserne fra 1 KB til 50 MB og lavede et tilhørende sæt html filer indeholdende en reference til hver af dem. Dernæst lod jeg det geniale tool Webpagetest.org hente hver side seks gange over en 5 mbit forbindelse og registrerede median-tiden i et regneark. Tiden er kun for billedet og ikke html’en, dermed er evt. DNS overhead elimineret.

På grafen ser vi de forskellige filstørrelser ud af x-aksen og y-aksen viser hvor mange millisekunder vi bruger pr. kilobyte.
Når vi kigger på tallene bliver det klart at vi ikke kan komme med et entydigt svar – hver forespørgsel har et betydeligt overhead til skabelse af forbindelsen, http-overhead, pakke-minimums-størrelse mv. Hvis vi vil vide om det kan betale sig at optimere indholdet på et allerede eksisterende site, kan vi se hvor stor en besparelse i overførselstid vi kan opnå for et konkret element.
Billedstørrelserne 1 KB eller 50 MB er med i testen for komplethedens skyld – spørgsmålet er hvilke størrelser der er repræsentative for det gennemsnitlige website? Hvis vi kigger på de helt små billedstørrelser er det tydeligt at http-overheaded er så stort at optimeringerne ikke bør ligge i at reducere størrelsen, men i at slå flere små elementer sammen til få større (samle billeder i få store sprite-maps og samle henholdsvis JavaScript og style sheets i hver sin store fil eller endda indlejret i html’en).
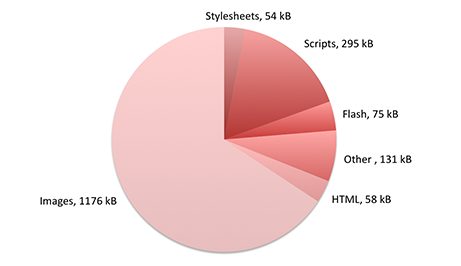
Ifølge httparchive.org er den samlede gennemsnitlige størrelse for en webside inkl. alle typer af elementer 1855 KB fordelt på ikke mindre end 96 forespørgsler. Ud af indholdet på 1844 KB består kun 54 KB af style sheets, så hvis vi siger at vi har formået at samle disse til én stor fil og vi ser bort fra evt. komprimering, så betyder én byte i denne sammenhæng et tidsforbrug på 0,003671152 millisekunder eller hvis vi formår at skære 21 KB af størrelsen kan vi samlet set spare ca. 15 millisekunder. Det er givet at en del af tallene fra httparchive.org er inklusiv komprimering, men komprimerer vi efter en evt. optimering bliver besparrelsen væsentligt ringere.
Set i lyset af disse tal, må vi erkende at ikke alle optimeringer er indsatsen værd. Når vi har diskussionen om farven skal skrives enten som #fff eller #ffffff er det godt at huske at der kun er tale om en besparelse på 0,01 ms. Dermed ikke sagt at vi ikke skal optimere, men hvis vi skal prioritere vores indsats bør der mere være fokus på reduktion af rigt indhold, browserrenderingshastighed, caching, komprimering og minimering af antallet af forespørgsler.
Det er et spørgsmål om Stoyan Stefanov haft fokus på andet end bare request-størrelsen, da han skrev sin CSS minifier, cssshrink. Jeg håber at få et billede af om der noget at vinde på andre områder, når jeg skal ind og se hans foredrag på dette års GOTO; Lessons learned from building a CSS minifier.